目次

Payment Linksとは
Payment Links(ペイメントリンクス)とは、大手オンライン決済サービスの「stripe」が新しく提供するサービスで、Webサイトを持たない方でもオンライン販売を始めることができます。プログラミングの知識が全くない方でも、コードを1行も書かずにチェックアウト(決済)ページを作成可能です。
Stripeを利用すると、決済やサブスクリプション申込への動線を手軽に作ることができます。
Payment Linksの購入ボタンを利用するメリット・デメリット
Payment Linksのメリット・デメリット
メリット
- コードを書かずに、管理画面から支払いリンクを作成可能。
- Stripe の決済ページがホストされるため、独自のサーバーを準備しなくてもOK。
- クレジットカード、Apple Pay、Google Pay、銀行振込、後払い(BNPL) など、Stripe が対応する決済手段を簡単に利用可能。
- 基本的に決済手数料のみで利用可能。サブスクリプションや寄付にも対応。
- PCI DSS 準拠済みの決済ページを利用するため、自社でセキュリティ対策をする必要がない。
- ロゴやブランドカラーのカスタマイズ可能
デメリット
- Stripe の UI に依存するため、完全に自由なデザインや UX の変更は不可。
- 自社サイトのドメイン上での決済が必須なら、Stripe Checkout の API を使う必要がある。
- シンプルなサブスクリプションは可能だが、詳細なカスタム請求ロジックには向かない。
- API で動的にリンクを作成することはできるが、EC サイトのカート機能などには向かない。
Payment Linksの作成方法
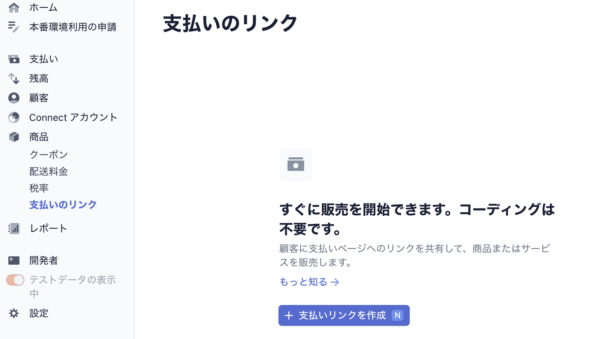
画面左側の項目から「商品」→「支払いのリンク」をクリックします。

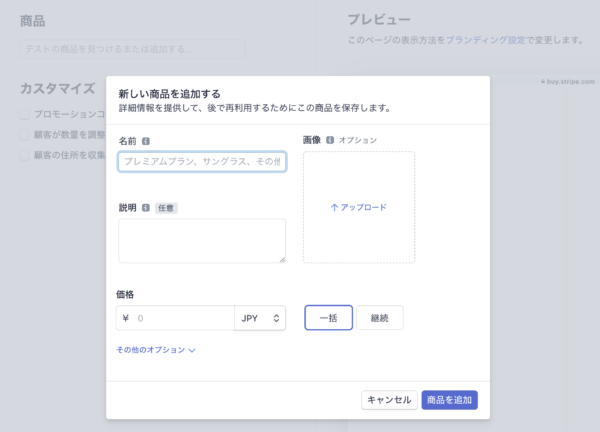
商品の入力欄をクリックして「新しい商品を追加」を選択します。そして商品の名前・画像・説明・価格・一括または継続の支払い方法を設定します。

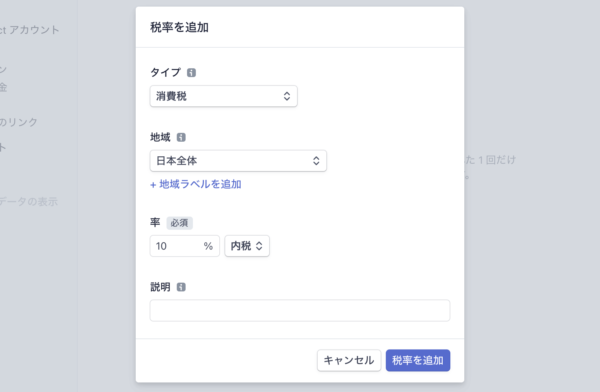
商品を追加するだけでは消費税が反映されないので、画面左側の項目から「商品」→「税率」を選択し「テスト税率を追加」または「新規」をクリックします。

以上で本番環境の申請と商品追加、消費税の設定を行えたので、販売を開始する準備が整いました。
Payment Linksの利用方法
作成したPayment Linksの払いリンクURLは以下になります。

Payment Linksでは従来のECサイトとは異なりショップサイトを持たないので、ロゴやカラーを変更して、自社のブランドイメージに合わせることもできます。
次に、作成したリンクを共有します。リンクは、InstagramやTwitter、YouTubeなどのSNSに共有することができ、あらゆるプラットフォームで販売を行えます。ユーザーにとっても、面倒なページの移転が少ないので、数クリックで支払いが完了でき便利です。
最後に、リンクから商品が購入されたら、支払いを受け取ります。支払いされるとダッシュボードやメールで通知がされ、登録した銀行口座に売上が振り込まれます。すでに販売する商品がある方は、このステップでリンクを共有するまで5分かからずに行えるでしょう。
他の方法の比較
| 項目 | Stripe Payment Links | Stripe Checkout | Stripe Invoicing |
| 導入の手軽さ | ✅ とても簡単(管理画面 or APIで作成) | ✅ 比較的簡単(APIで設定が必要) | ✅ 簡単(管理画面から請求書発行) |
| カスタマイズ性 | ❌ 低い(StripeのUI固定) | ✅ 多少カスタマイズ可能 | ❌ 低い(請求書のデザイン固定) |
| 決済方法 | ✅ クレカ, Apple Pay, Google Pay, 銀行振込, BNPL など | ✅ 同上 + より多くの決済方法 | ✅ 銀行振込, クレカ, ACH (米国) など |
| 決済の流れ | リンクを送るだけ | Webサイトのチェックアウトページ | 請求書をメール送信 |
- Stripe Payment Links → 手軽にオンライン決済を始めたい場合
- Stripe Checkout → ECサイトやサービスでスムーズな決済フローを作りたい場合
- Stripe Invoicing → 法人取引など、請求書ベースで決済したい場合
まとめ
ノーコードツールを使って、簡単かつ迅速にウェブサイトやアプリを構築することができます。さらに Stripe を利用することで、決済やサブスクリプション申込機能を容易に組み込むことができ、ビジネスの効率化を図ります。
これらをデザインやノーコードツールの機能にあわせて使い分けることで、効率的にオンライン決済への対応を完了させましょう。
デモについてはこちら